前回に引き続き デザインの確認と調整。
今回はよく使う 見出し の変更例を紹介する
目次 [非表示]
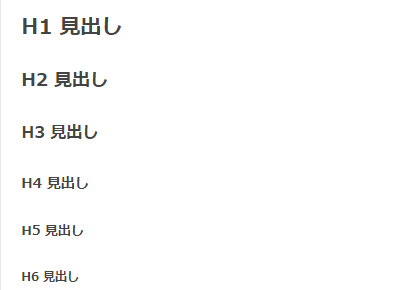
初期表示

修正ポイント
- 見やすくしたい
- H1→H6の階層レベルを合わせたい
デザイン修正
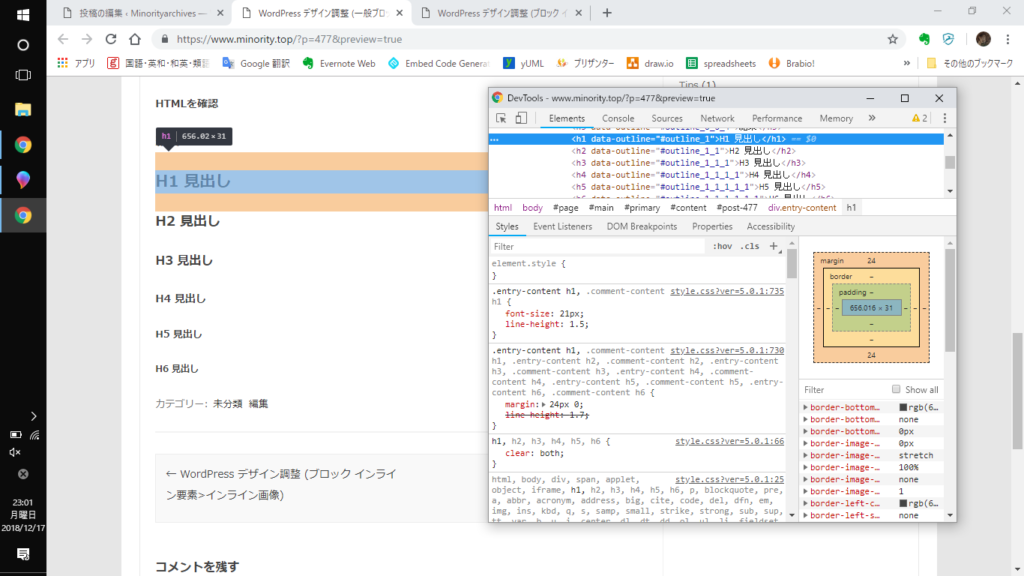
HTMLを確認

見出し HTML
<h1 data-outline="#outline_1">H1 見出し</h1>
<h2 data-outline="#outline_1_1">H2 見出し</h2>
<!-- 以下 h6まで 同構成のため 省略 -->通常は <h1>H1 見出し</h1>だけになるのだが、目次を表示する際に自動で data-outlineが付与されている。
本記事では data-outline は無視。
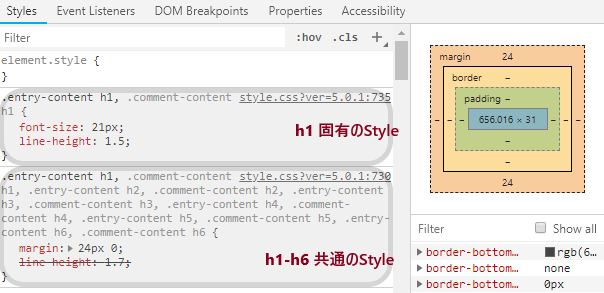
見出し Style

見出し h1-h6 は 枠外の余白(margin)が 上下24px
h1だけ フォントサイズ(font-size)が 21px と指定されている。
同様に調べると h1-h6 固有のStyleは以下の通り。
| 見出し | margin(top,bottom) | font-size | line-height |
| h1 | 24px (共通) | 21px | 1.5 |
| h2 | 24px (共通) | 18px | 1.6 |
| h3 | 24px (共通) | 16px | 1.8 |
| h4 | 24px (共通) | 14px | 1.8 |
| h5 | 24px (共通) | 13px | 1.8 |
| h6 | 24px (共通) | 12px | 1.8 |
ちなみに line-heightは 行の高さ。本表は 単位が指定されていないので font-sizeの割合 (h1の場合 font-size:21px の 150% → 31.5px) になる
Style変更
基本 h3, h4 程度しか使わないので 紹介程度。用途を考えてからStyleを決めるのが良いかと思う
例)
H1, H2 → 記載内容が大きく変わる、タイトルから離れるような記事の見出し
H3, H4 → メイン利用。章立て
H5 → 操作手順
H6 → 注意事項
| 見出し | margin | border | padding | background | color |
| h1 | top:50px left,right:-20px | 2px solid #16A1E7 radius: 10px | left:20px other:10px | #16A1E7 | while |
| h2 | left,right:-20px | radius: 15px | left:20px other:10px | – | – |
| h3 | top: 40px | left:5px solid #16A1E7 bottom:1px solid #16A1E7 | left:10px | – | – |
| h4 | – | – | left:20px | #F2F2F2 | – |
| h5 | left:20px | bottom:1px solid #CCCCCC | left:10px | – | – |
| h6 | left:30px | bottom:1px solid red | left:10px | – | red |
結果 :(見出し例)
H1 見出し:2021年4月更新 クロム仕様変更について
H2 見出し:ジャヴァスクリプトの利用制限
H3 見出し:開発会社 アナウンスページ
H4 見出し:影響メソッド 一覧
H5 見出し:①https://www.minority.top/common.jsを開く
H6 見出し:注意事項
style.css
.entry-content h1, .comment-content h1 {
font-size: 24px;
line-height: 1.5;
border: 2px solid #16A1E7;
border-radius: 10px;
padding: 10px 10px 10px 20px;
background-color: #16A1E7;
color: white;
margin-left: -20px;
margin-right: -20px;
margin-top: 50px;
}
.entry-content h2, .comment-content h2, .mu_register h2 {
font-size: 24px;
line-height: 1.6;
margin-left: -20px;
margin-right: -20px;
padding: 10px 10px 0px 20px;
border-bottom: 2px solid #16A1e7;
}
.entry-content h3, .comment-content h3 {
font-size: 16px;
line-height: 1.8;
margin-top: 40px;
padding-left: 10px;
border-left: 5px solid #16A1E7;
border-bottom: 1px solid #16A1E7;
}
.entry-content h4, .comment-content h4 {
background-color: #F2F2F2;
padding-left: 20px;
}
.entry-content h5, .comment-content h5 {
font-size: 13px;
line-height: 1.8;
margin-left: 20px;
border-bottom: 1px solid #CCCCCC;
padding-left: 10px;
}
.entry-content h6, .comment-content h6 {
font-size: 12px;
line-height: 1.8;
margin-left: 30px;
border-bottom: 1px solid red;
padding-left: 10px;
color: red;
}