前回紹介した記事で目次を作成できるようになったが、デザインを調整しようと思う
初期表示

修正ポイント
- 古めかしい
- 右端が狭く全体のバランスが悪い
デザイン修正
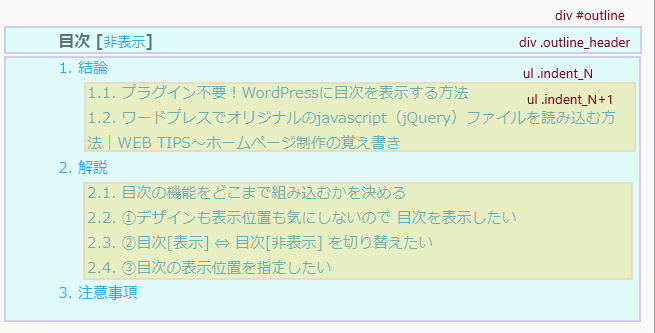
HTMLを確認

目次 HTML
<div id="outline">
<div class="outline_header">
目次 [<a href="#">
<span class="hide_text">非表示</span>
<span class="show_text" style="display: none;">表示</span></a>]
</div>
<ul class="indent_3">
<li>
<a href="#outline_1">1. 結論</a>
<ul class="indent_4">
<li>
<a href="#outline_1_1">1.1. </a>
<a href="*url*">*description*</a>
</li>
<li>
<a href="#outline_1_2">1.2. </a>
<a href="*url*">*description*</a>
</li>
</ul>
</li>
<!-- 中略 -->
</div>目次 Style
div#outline {
border: 1px solid #999;
background-color: #f9f9f9;
display: inline-block;
padding: 2rem 2rem;
margin: 2rem 0;
}
div#outline a {
text-decoration: none;
}
div#outline > div.outline_header {
font-size: 16px;
font-weight: bold;
margin-left: 2rem;
}
div#outline > div.outline_header > a {
font-size: 14px;
font-weight: normal;
}
div#outline > div.outline_header > a > span.show_text {
display: none;
}
div#outline ul,
div#outline li {
font-size: 15px;
margin: 0;
padding: 0;
list-style-type: none;
}
div#outline .indent_1:first-child {
margin-top: 1rem;
}
div#outline .indent_1:last-child {
margin-bottom: 1rem;
}
div#outline .indent_2,
div#outline .indent_3,
div#outline .indent_4,
div#outline .indent_5,
div#outline .indent_6 {
margin-left: 2rem;
}
Style 変更
- 外枠(div#outline)の角を丸める → border-radius: 20px;
- 外枠(div#outline)をページ全体に広げる → display: block;
- ヘッダ(div .outline_header)に下線を引く → border-bottom: 1px solid #999;
- 目次本体(ul)に点線を引く → border-bottom: 1px dotted silver;
- リンクにマウスあてたら(a:hover)下線 → text-decoration: underline;
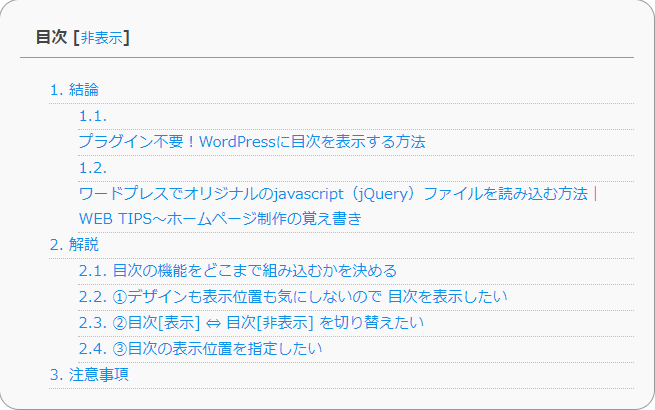
結果

1.1. と 1.2. が不自然に改行してるんですが..
Style変えたら <a />の範囲変わるなんて functions.php 確認しなきゃダメかー
