Ameba Ownd で作成したサイトに
お問い合わせフォームとしてGoogleフォームを使ったところ、
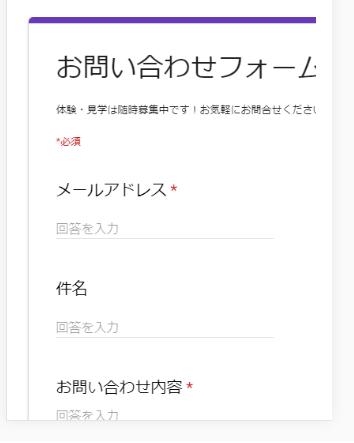
スマホで表示したら 枠からはみ出す、という事態に。

動作環境
利用したサイト: Ameba Ownd
問い合わせフォーム: Google フォーム


解消方法
Ameba Owndの HTMLブロックに 以下のコードを埋め込む

選択中のボタンが HTMLブロック

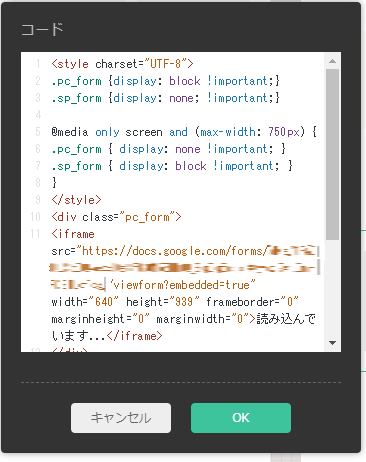
入力するコードは 以下。
<style charset="UTF-8">
.pc_form {display: block !important;}
.sp_form {display: none; !important;}
@media only screen and (max-width: 750px) {
.pc_form { display: none !important; }
.sp_form { display: block !important; }
}
</style>
<div class="pc_form">
<!-- Google フォームで 指定されたHTML を記述 -->
<iframe src="https://docs.google.com/forms/***/viewform?embedded=true" width="640" height="939" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます...</iframe>
</div>
<div class="sp_form">
<!-- Google フォームで 指定されたHTML を記述 # widthは スマホ用に # -->
<iframe src="https://docs.google.com/forms/***/viewform?embedded=true" width="350" height="939" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます...</iframe>
</div>この記事はこんな人におすすめ
- Ameba Ownd で サイトを使っている人
- お問い合わせフォームとして Google フォーム を使おうと思っている人
解消方法は上記の通り。width=”???”内は PC用スマホ用で表示したいサイズを指定すれば良い。
次ページでは 何故上記のようなコードにする必要があるかを解説する
固定ページ: 1 2
