WordPressの子テーマを作ります
ロリポップ!の使い方と合わせてご参考にしていただければ。
WordPress ロリポップ!で子テーマを作る
WordPress 子テーマの作り方
Step 1. 親となるテーマを選ぶ
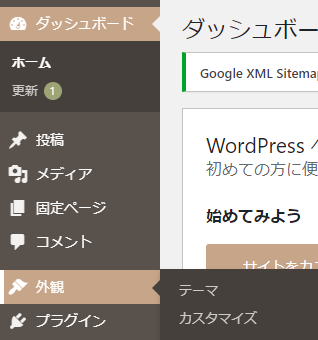
WordPress 管理画面から 外観 > テーマ を選択します

カスタマイズしたい親テーマの名前を憶えておきます

Step 2. フォルダを作成する
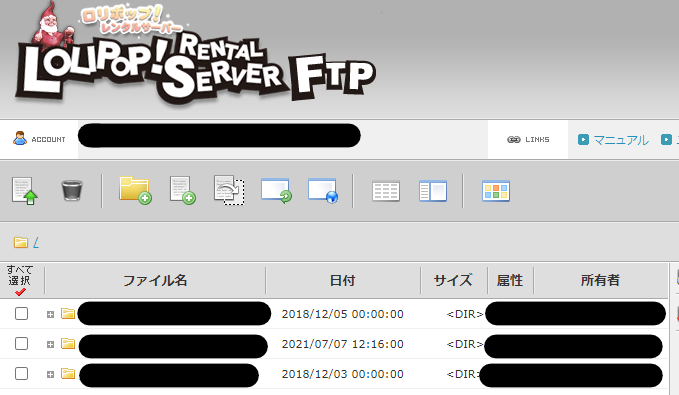
LOLIPOP! ユーザー専用ページにログインして サーバーの管理・設定 > ロリポップ!FTP を選択します

ロリポップ!のFTP画面が表示されます

子テーマを作成したいWordPressのトップから wp-content > themes の順に移動します


子テーマを保存するフォルダを作ります
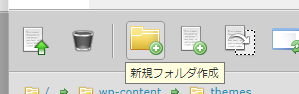
新規フォルダ作成 を選択します

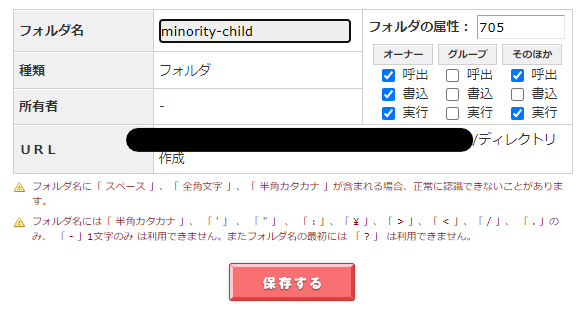
テーマ名を入力して 保存する を選択します
※下記画像は 親テーマを minority とした場合の例です。minority というテーマはありません

確認ポップアップが表示されますので OK を選択します

フォルダが作成されます

Step 3. functions.php を作成する
作成したフォルダに移動します

ヘッダの 新規ファイル作成 を選択します

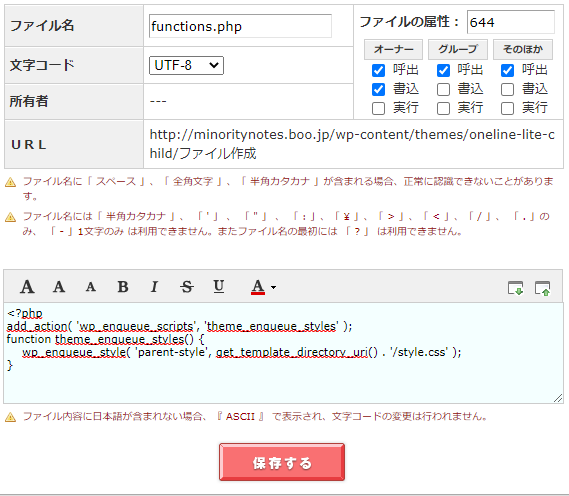
ファイル名に functions.php を入力し、中身に以下をコピペして 保存する を選択します
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
確認ポップアップが表示されるので、OK を選択します

編集画面を閉じるとファイル一覧に 作成したファイルが表示されることを確認します

Step 4. style.css を作成する
親テーマのフォルダに移動します

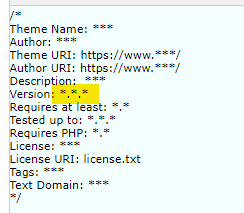
ファイル一覧から style.css を選択します

Version を メモ帳などにコピペしておきます

作成する子テーマのフォルダに移動します

ヘッダの 新規ファイル作成 を選択します

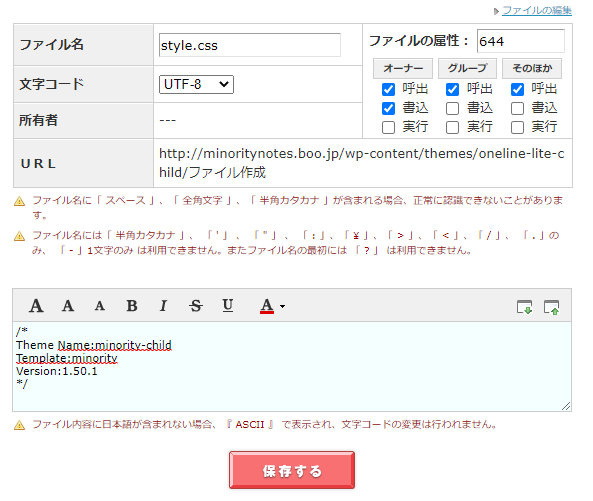
ファイル名に style.css を入力し、ファイルの中身に以下を参考に入力して 保存する を選択します
/*
Theme Name:minority-child
Template:minority
Version:1.50.1
*/Theme Name は 子テーマの名前
Template は 親テーマのフォルダ名
Version は 親テーマの Version を指定します

確認ポップアップが表示されるので、OK を選択します

編集を終わりにし、ファイル一覧に style.css が表示されることを確認します

Step 5. テーマが表示されるか確認
WordPress 管理画面から 外観 > テーマ を選択します

作成した子テーマが表示されることを確認します

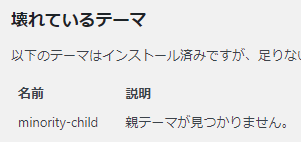
エラーがあった場合は以下のような表示が出ます
説明を見て修正しましょう

作成した子テーマが選択できるようになれば、子テーマの作成は完了です
テーマ カスタマイズ
WordPress 管理画面 外観 > テーマエディター より、編集します

ここから先は ご自身でお試しください!
更新履歴
(2021/07/10) Step 3 の表記 function.php を functions.php に修正
はずかしい。
